html代码填报
由于html和富文本类型的单元格,不能进行可写操作,如果要想填报时填入html代码并且提交后更新就要换了一个方法,通过数据回填的方法。
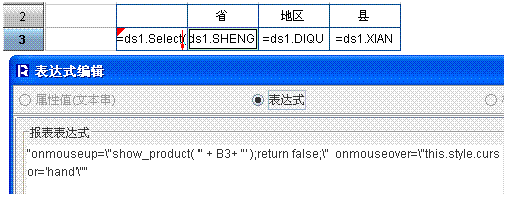
比如在C3单元格设置html事件(也可以通过一个按钮来触发)
function show_product(num)
var strurl=’/demo/jsp/ld2.jsp?num=’+num
window.open(strurl,”_blank”,”Scrollbars=no,Toolbar=no,Location=no,Direction=no,titlebar=no,Resizeable=no,Width=650 ,Height=500,top=”+(window.screen.height-500)/2+”,left=”+(window.screen.width-500)/2);
return false;
}
</script>

将单元格类型改成富文本类型。
然后再弹出页面中设置一个input框用来写html代码的。提交时触发js如下
opener.document.getElementById(“report1_C”+(num+2)).value=form1.sheng.value;
opener.document.getElementById(“report1_C”+(num+2)).innerText=form1.sheng.value;
附件中为简单例子,需要建一张数据库表。