联动面板
基本概念
联动面板的使用涉及到以下相关概念:
- 联动:指若干个相关联的事物,一个运动或变化时,其他的也跟着运动或变化,即联合行动。
- 联动组件:可理解为驱动组件,是主动变化的,当联动组件变化时,会引起被联动组件的变化,联动组件中设置有参数用于记录变化发生时所对应的数据。
- 被联动组件:可理解为被驱动组件,是被动变化的,被联动组件中也含有参数,联动组件与被联动组件间的参数需进行关联,从而实现从联动组件到被联动组件的参数传递,进而完成联动。
联动面板的制作步骤
联动面板能够让面板中的组件实现联动响应,例如在面板中的通用查询组件中输入查询条件,然后在另一个报表组件中过滤刷新数据。
制作联动面板的步骤如下:
1、 设置联动组件;
2、 设置被联动组件;
3、 面板中参数关联设置。
设置联动组件
联动组件可以是通用查询、统计图。
下面以设置通用查询类型的联动组件为例来进行说明。
如下图,可以新建一个通用查询类型的组件,其中进入到通用查询设计界面后的具体查询条件设置过程此处省略,此部分内容见通用查询。

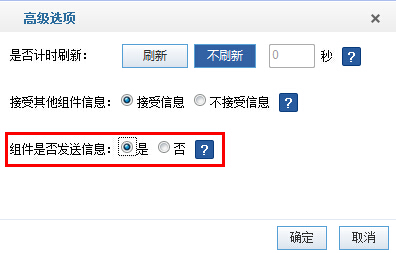
联动组件由于需要向其他组件传递参数,因此需在组件信息的【高级选项-组件是否发送信息】中选择“是”。
对于通用查询类型的组件,将默认为“是”。

新建被联动组件
被联动组件可以是统计图、报表,统计图和报表的制作方法同一般的报表制作,但必须含有参数,用于接收联动组件传递的参数。
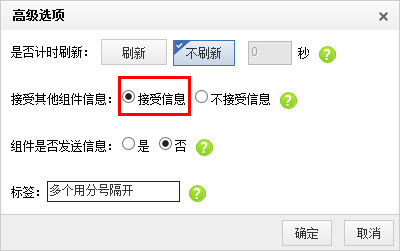
此外,被联动组件必须在组件基本信息的【高级选项-接收其他组件信息】中选择“接收信息”。注意:所有组件均默认设为“接收信息”。

面板中参数关联设置
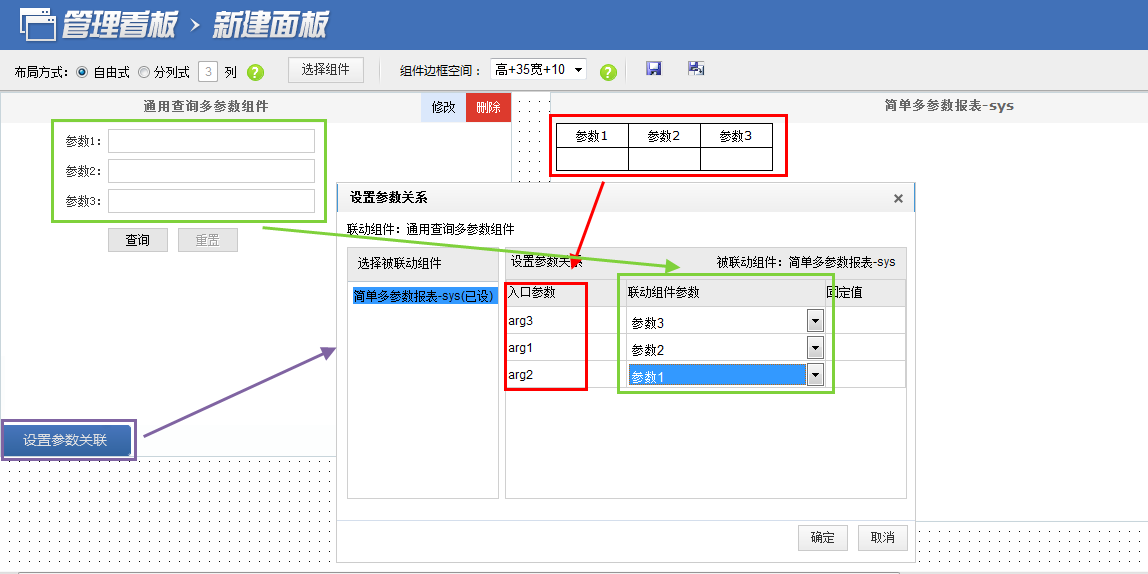
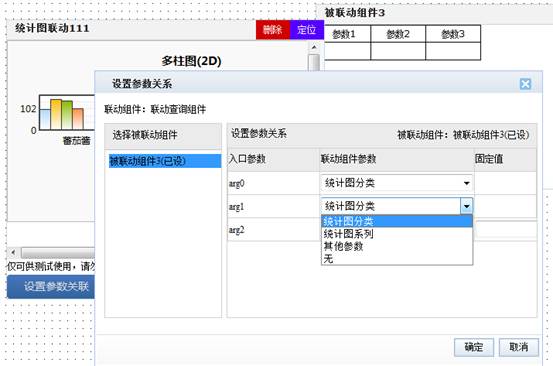
在面板设置界面,如果添加了联动组件,则联动组件下将显示“参数关联设置”按钮,当面板上有联动组件和被联动组件时,即可点击设置。设置界面如下:

注意:
- 在“设置参数关系界面”中,选择被联动组件后,右边“设置参数关系”列表中的“入口参数”显示的是被联动组件的所有参数
- “联动组件参数”列中,显示联动组件中的所有参数,以下拉列表方式供用户选择
- 此处的设置就是将联动组件的参数和被联动组件的参数关联对应起来
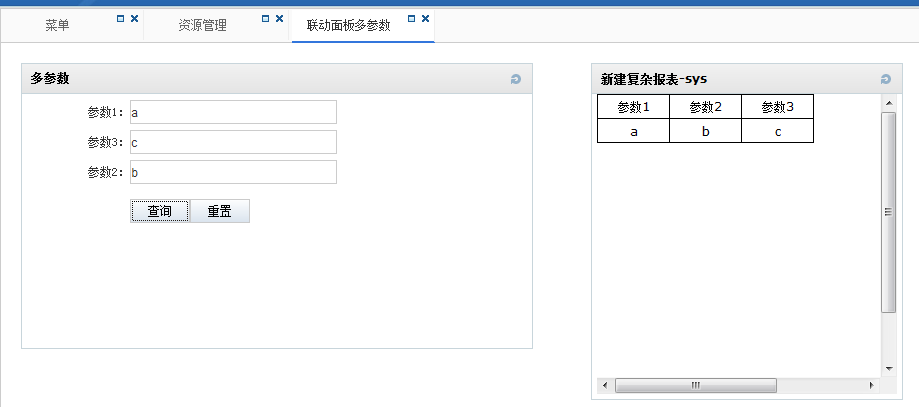
这步设置完成之后,即完成了联动面板的设置,下面是这个例子的联动面板展现效果。
联动面板效果

注意:被联动组件标题不能为空,如果为空时将导致设置参数关联界面中的选择被联动组件列表为空。
动态统计图作为联动组件的情况
面板中组件间的联动,除了“通用查询-图表”的联动,还有支持“统计图-其他图表”的情况。
例如:点击组件中柱形图的某个柱子,即将该柱子对应的值传给另一个组件中的图表进行数据联动过滤。
(问题:下面这张图不对,需设计更符合实际业务场景的例子然后截图)

对于动态统计图联动组件,提供了相应的方法,需在Flash统计图的高级属性里直接写如下内容:
javascript:parent.dbdTriggerEntry(window._dbd_component_,'','@category','@sery',null,compname);
参数说明:
- window._dbd_component 此处为定值,无需修改;
- 第二个参数为空字符串 因为该参数可不传;
- @category 点击超链接前会被处理成统计图分类值;
- @sery 点击超链接前会被处理成统计图系列值;
- null 此处为null因为该值可不传;
- compname 在页面中获得当前组件的名称。
此外,也需在flash统计图组件高级选项中勾选组件为向其他组件发送信息。
经过上述设置后,就可以将点击统计图时所对应的分类、系列值自动作为参数传给其他组件。设置参数关联时可选择接收统计图的分类还是系列。

更多内容详见管理看板联动机制文档