附录:ECharts图属性介绍
基本属性
divID

divId是统计图标识,每一种配色方案的统计图应该有不同的标识。注:如果两个统计图用同一个divId,预览时只会有一个统计图。
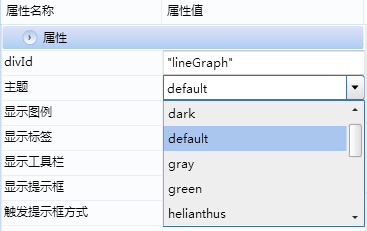
主题

主题是控制统计通风格的属性。目前提供了14种风格可供用户选择。
显示图例

显示图例用来控制图例的显示。
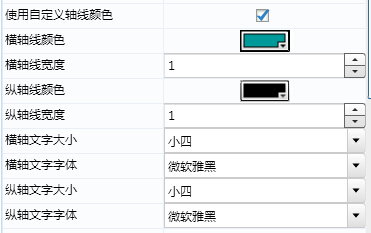
自定义轴线和轴文字

勾选上使用自定义轴线颜色,即可设置横轴和纵轴的线颜色,用户可以自定义横轴、纵轴线颜色;轴线宽度用来设置横轴和纵轴的线宽度,当线宽度小于等于0时,视为没有。
轴文字大小用来设置横轴和纵轴文字的大小,分为初号到六号,总共13种供用户使用;轴文字字体用来设置横轴和纵轴的文字字体,有多种字体形式供用户选择。
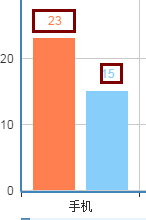
显示标签


显示标签用来控制是否显示各分类的数据。
显示工具栏


显示工具栏属性可以控制是否显示工具栏。
工具条包括以下按钮:
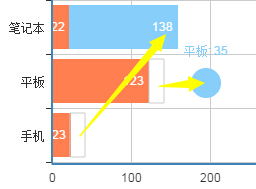
- 辅助线开关:可在统计图中添加辅助线,通过添加辅助线,便于比较其余系列于标志值的差距。
- 删除辅助线按钮,可依次删除添加的辅助线。
- 清空辅助线按钮,清空所有辅助线。
- 数据视图按钮,可以查看统计图对应的数据,并可修改数据,刷新后统计图重新计算。
- 折线图切换按钮,可将柱图切换为折线图。
- 柱形图切换按钮,可将折线图切换为柱图。
- 还原按钮,将统计图恢复到最开始效果。
- 保存图片按钮,可生成统计图图片。
是否显示提示框


是否显示提示框属性控制鼠标移动到柱子上是否会弹出数据信息的提示框。
提示框触发方式

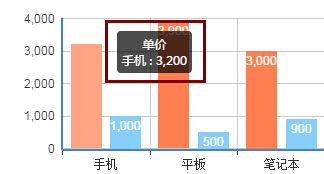
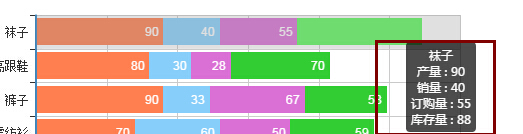
提示框触发方式用来设置提示框方式,item是以一项一项的方式指出:

axis是以轴心线的方式指出:

超链接


勾选使用超链接就可以为统计图添加超链接,超链接打开方式有在新窗口打开和自身窗口打开两种方式。
超链接url有两种表达方式:1)直接写URL,例如上面图上的;2)润乾表达式:="a.jsp?a="+A1,例如:"/mis2/vrsr/showReport1.jsp?resID=12744" 其中res参数的值需要写为被链接资源的id。
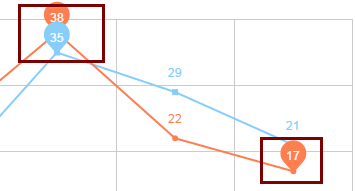
显示最大最小值


显示最大值最小值控制在统计图是否标志出每个系列的最大值和最小值,这样会使用户一目了然。
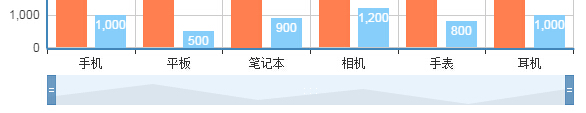
是否显示缩放条


是否显示缩放条用来控制缩放条是否显示,通过滑动缩放条可控制系列数据的显示。
是否实时显示缩放


是否实时显现缩放,滑动缩放条时,对应的图是否实时变化。
缩放起始值百分比

缩放起始值百分比用来表示缩放条的开始位置。
缩放结束值百分比

缩放其实值百分比和缩放结束值百分比分别用来表示缩放条的起始位置和结束位置。
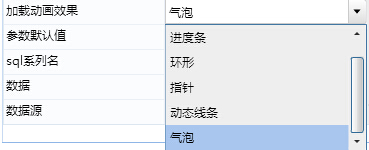
加载动画效果

加载动画效果是当预览统计图的时候,如果数据加载的缓慢,就会显示动态效果。已经有6种动画效果供用户使用。
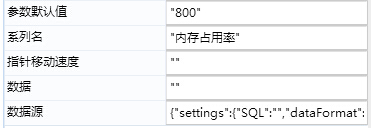
参数默认值

参数默认值用于实时取数功能使用,数据源中使用的参数默认值。
数据

从属性设置中设置取数,在输入框中直接输入数据。数据格式为:
[[null,"衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],["产量",90,60,70,90,80,90],["销量",28,40,60,33,30,40],["订购量",43,62, 50, 67, 28,55],["库存量",64,39, 59, 58, 70,88]]
sql系列名

sql系列名用于实时取数功能使用,使用sql取数时系列名定义。sql系列名格式:"单价,数量"。
数据源

数据源用于实时取数功能使用。数据源格式:
{"settings":{"SQL":"","dataFormat":"array","details":{"A5":{"row":-1,"type":"sql","col":3,"sql":"select category,testNum,testVal from test_category"}}},"type":"DATABASE","interval":0}
sql语句含义:第一字段是分类名,第二个字段是系列值一,第三个字段是系列值二,依次类推
注:使用数据源取数时,一定要设置“sql系列名”。
取数设置,数据,数据源取数的优先级从高到低依次排列是:数据源,数据,取数设置。
多层环形图
标题

标题用来显示多层环形图的标题。
标题文字大小

标题文字大小用来设置多层环形图的标题文字的大小。
环形宽度

环形宽度用来设置多层环形图的环形宽度。
图例间距

图例间距用来设置多层环形图的图例的间距。
堆积条形图
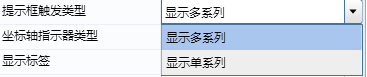
提示框触发类型

提示框触发类型分为显示多系列和显示单系列,显示多系列提示框显示所有系列,显示单系列提示框只显示单系列。


坐标轴指示器类型

轴心线触发方式在当提示框触发方式是”axis“类型的时候起作用,属性值为“shadow”和“”,
shadow形式为:

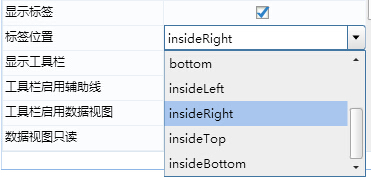
标签

显示标签用来控制标签的有无,标签位置控制了标签所在的位置,这有九种属性供用户选择。
工具栏启用数据视图

当勾选上工具栏启用数据视图时,就有数据视图,点击切换到数据显示。
数据视图只读

当勾选数据视图只读的时候,点击数据视图数据只读:

当去掉勾选数据视图只读时:

工具栏启用动态类型切换

当勾选上工具栏启用动态类型切换的时候,就可以设置动态类型。第一个是折线图切换,第二个是柱图切换,第三个是堆积图切换,第四个是平铺切换。 
启用拖拽重计算特性

可计算型用来拖拽每个分类的多个系列值,使得各系列值可以分离或叠加。

柱宽

柱宽用来设置堆积条形图柱子的宽度。当属性值小于0或是不填的时候,为自适应;当数值大于自适应值时,也是自动变成自适应大小,只有数值在0-自适应之间此属性才可以生效。
多维条形图
标签

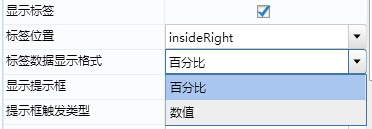
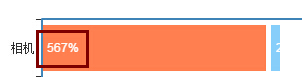
勾选显示标签即是显示条形图的数值,标签位置控制了标签所在的位置,这有九种属性供用户选择。标签数据显示格式代表数据的显示格式,分为百分比和数值两种形式。

坐标轴线

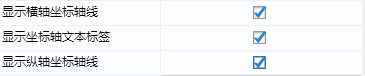
显示横轴坐标轴线是来控制横轴坐标轴线的有无,显示坐标轴文本标签是来控制坐标轴文本标签的有无,显示纵轴坐标轴线是来控制纵轴坐标轴线的有无。
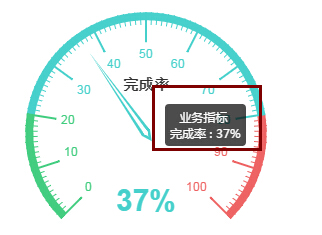
仪表盘2
系列名

系列名代表所使用的系列的名字

分割段数

分割段数表示把整个仪表盘分成的段数,即显示的刻度。
坐标轴

坐标轴线颜色表示坐标轴线的颜色,坐标轴线宽度表示坐标轴的宽度,坐标轴小标记分割段数表示坐标轴的分割段数,坐标轴小标记长度表示坐标轴的小标记长度,坐标轴小标记颜色表示坐标轴小标记的颜色,坐标轴文本标签颜色表示坐标轴文本标签的颜色。
分割线

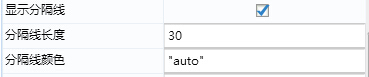
通过勾选显示分割线控制分割线的有无,分割线用来隔开每一段,充分体现了分割段数。分隔线长度用来设置分割线的长度,分割线颜色用来设置分割线的颜色。
指针宽度

指针宽度代表仪表盘中指针的宽度。
系列名

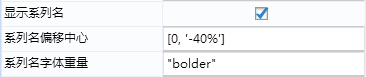
通过勾选显示系列名控制系列名的显示。系列名偏移中心表示系列名距离中心的偏移位置,系列名字体重量表示字体的粗细,分为:normal,bold,bolder,lighter,100,200,...900等。
数据

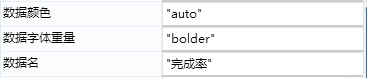
数据表示指针所转动的弧度,数据颜色用来设置数据的颜色,数据字体重量表示数据字体的粗细,分为normal,bold,bolder,lighter,100,200,...900等,数据名表示数据的名字。
仪表盘3
中心点位置

中心点位置代表仪表盘的圆心位置,50%代表中心点在水平方向的位置,90%代表中心点在垂直方向的位置。
半径

半径代表仪表盘的半径。
起始角度

起始角度代表仪表盘的起始角度,即与水平方向的夹角。
结束角度

结束角度代表仪表盘的结束角度,即与水平方向的夹角。
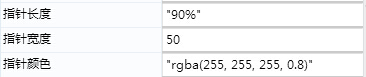
指针

指针长度代表仪表盘中指针的长度,即指针在垂直方向上占仪表盘的高度的百分比,指针宽度代表指针的宽度,指针颜色用来设置指针的颜色。
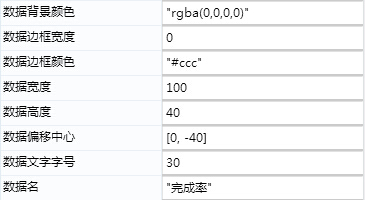
数据

数据背景颜色可以设置数据的背景颜色,数据边框宽度可以设置数据的边框宽度,数据边框颜色可以设置数据的边框颜色,数据宽度可以设置数据的宽度,数据高度可以设置数据的高度,数据偏移中心可以设置数据相对中心的偏移位置,数据文字字号可以设置数据文字的粗细,数据名为数据的名称。
K线图
取数设置
目前K线图不仅支持数据和数据源取数,还支持取数方式取数。无论是哪种取数方式,都需要四个整数字段。
数据格式:[[null,"2000年","2001年","2002年","2003年","2004年","2005年","2006年","2007年","2008年","2009年","2010年","2011年","2012年","2013年","2014年","2015年","2016年"],["开盘",10,15,12,35,26,23,16,19,24,25,26,12,11,16,18,14],["收盘",16,15,13,24,25,15,36,17,12,13,23,15,26,21,18,24],["最低",13,24,16,27,16,28,12,25,24,13,15,16,31,16,19,27],["最高",12,15,21,25,16,27,12,16,18,26,19,20,13,17,19,26]]
数据源格式:{"settings":{"SQL":"","dataFormat":"array","details":{"A5":{"row":-1,"type":"sql","col":5,"sql":"select 产品名称,供应商ID,再订购量,订购量,库存量 from demo_product"}}},"type":"DATABASE","interval":0}
实时指针图
取数设置

实时指针图因为有分类名,所以和其他统计图取数时方法不太一样,这里单独介绍。
数据取数:

数据源取数:{"settings":{"SQL":"","dataFormat":"array","details":{"A5":{"row":-1,"type":"sql","col":3,"sql":"select '分配内存',min(cast(valuestr1 as numeric(10,2)))-50.1 from t_gez_sysMonitorData where monitortag1='calcReportTime'"}}},"type":"DATABASE","interval":6000}
曲线图
取数设置
实时曲线图需要从数据库取数,这样数据库里的数据变了,曲线也会跟着变化,因此曲线图只支持数据源取数。
数据源取数:{"settings":{"SQL":"","dataFormat":"array","details":{"A5":{"row":-1,"type":"sql","col":1,"sql":"select 运货费 from demo_orders where 订单ID='11064'"}}},"type":"RABDOM","interval":800}
饼图
标题

标题横向位置属性分为左侧、中间、右侧,用来显示标题水平方向的位置。
标题纵向位置属性分为上方、中间、下方,用来显示标题垂直方向的位置。
图例

是否显示图例通过勾选来显示图例,图例排列方式分为横向和纵向,
图例横向位置分为左侧、中间、右侧,用来显示图例水平方向的位置。
图例纵向位置分为上方、中间、下方,用来显示图例垂直方向的位置。
环形图
是否显示每条数据名称

是否显示每条数据名称通过勾选来显示数据名称。
是否显示每条数据名称和图的连线

用来控制显示每条数据名称和图的连线的有无。
鼠标移上是否显示图的数据名称

用来控制鼠标上移时图的数据名称的有无。
鼠标经过时状态

鼠标经过时数据名称显示位置有:center、left、right三种。鼠标经过时数据名称字体大小显示数据名称的字体大小,鼠标经过时数据名称字体样式显示数据名称的字体样式。
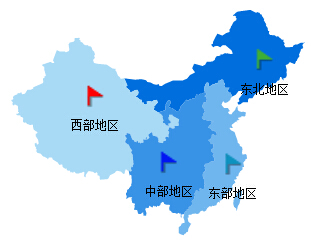
地图
显示图例

通过勾选显示图例来控制图例的选择。
图例水平位置用left和right控制图例的水平位置,图例垂直位置用bottom和top控制图例的垂直位置。
默认地图为area。
区域文字颜色

区域文字颜色用来设置某个区域的文字颜色。
例如:设置成了红色,默认为黑色。

区域边框宽度
区域边框宽度用来设置某个区域的边框宽度。
例如:设置边框宽度为3,默认为0。

区域边框颜色
区域边框颜色用来设置某个区域的边框颜色。

提示框

提示框背景色用来设置提示框的背景颜色,提示框背边框宽度用来设置提示框边框的宽度,提示框边框颜色用来设置提示框的边框颜色,提示框文字颜色用来设置提示框的文字颜色。

返回图标

勾选是否显示返回图标控制返回上一级图标的有无。

返回图标大小用来设置返回上一级图标的大小。
自定义配色

通过勾选使用自定义配色来控制是否使用自定义配色,自定义配色方案供用户自己配置各个区域的颜色。
格式为:
{"东北地区":"8defff","东部地区":"32cd32","西部地区":"f6ff00","中部地区":"fc718b"}
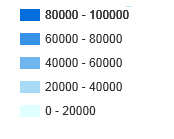
颜色条

通过勾选是否显示颜色条来控制颜色条的有无,通过勾选颜色条使用标签方式来设置颜色条是否使用标签方式。


颜色条水平位置用left和right设置颜色条的水平位置,颜色条垂直位置用bottom和top设置颜色条的垂直位置。
数据范围


数据范围最小值是数据条的最小限度,数据范围最大值是数据条的最大限度。
每个区域图的颜色根据数据范围而定,如果某个区域数据超出了或是没在数据范围之内,展现时该区域会以灰色显示。
缩放工具


通过勾选显示缩放工具来控制是否显示缩放工具,缩放工具宽度是设置的缩放宽度,缩放工具高度是设置的缩放高度。
超链接

通过勾选超链接设置是否插入超链接,新窗口打开超链接的勾选是选择当前窗口打开超链接还是新窗口打开超链接,超链接URL用来设置要链接的地址。详细请参考基本属性超链接配置。
选择区域执行js方法
点击区域时执行的js方法名,默认传参数为所选地区名。
标记点

通过勾选标记点控制标记点的有无,标记点坐标文件用来给标记点提供数据,这里写文件名称,文件路径为:mis2\Charts\customGraph\ECharts\geoJson\china-main-city。
文件格式:
{"西部地区":[91.11,39.97],
"东北地区":[126.63,45.75],
"中部地区":[106.54,29.59],
"东部地区":[120.06,29.32],
"西区":[91.11,39.97],
"北区":[126.63,45.75],
"中区":[106.54,29.59],
"东区":[120.06,29.32]
}
标记点数据最小值设置标记点的数据最小值,标记点数据最大值设置标记点的数据最大值。标记点数据的大小决定标记点存在哪个范围,不同的范围标记点的颜色不同。

参数默认值
属性中使用的参数默认值。
百度地图扩展
数据取数
取数方法:[[null,"上海","广州","大连","包头","昆明","郑州","南宁","常州","重庆","拉萨","长春"],["北京",90,10,30,50,70,20,80,40,58,90,11]]
地图标注
数据取数
取数方法:
[[null,"弱","中","强"],["值","海门","鄂尔多斯",null],["值","招远","舟山",""],[null,"齐齐哈尔","盐城",""],[null,"赤峰","青岛","乳山"],[null,"上海","北京","石家庄"],[null,"成都","西安","重庆"],[null,"常州","厦门","长春"],[null,"天津","南京","绍兴"],[null,"海口","广州","深圳"]]
地图扩展-室内装修分析
geoCoord定位地址
定位地址:
{"安晨":[210,44],"立新":[144,59],"erik":[222,44],"佳璐":[488,23],"绍波":[231,59],"功":[210,60],"雷哥":[240,44],"林峰":[195,60],"诗才":[195,71],"大佛":[165,29],"孟珂":[522,43],"毅楠":[222,59],"爽哥":[240,60],"红启":[570,54],"令君":[165,60],"csfe":[500,54],"淼童":[473,60],"叮叮":[39,45],"天下乐":[289,50],"坤哥":[176,59],"大发":[500,40],"武琦":[231,71],"严萍":[231,46],"清平乐":[649,203],"洗手间1":[440,179],"浪宇":[150,55],"五福降中天":[373,173],"得胜令":[253,179],"望江南":[72,203],"刚哥":[176,71],"小兑儿":[71,45],"洗手间3":[637,179],"浣溪沙":[637,203],"饥渴难耐的辉辉":[473,40],"亚江":[500,60],"兵兵":[488,60],"高经":[545,54],"胡瑶":[195,29],"过江龙":[289,32],"西湖春":[496,179],"四和春":[663,203],"开放":[488,43],"杏花天":[676,203],"晓青":[210,71],"辉耀":[522,60],"庆千秋":[86,203],"洗手间2":[637,53],"朝霞":[222,71],"莉姐":[530,70],"黄競":[210,59],"祖明":[195,44],"万年欢":[687,24],"周玉":[165,44],"邱华":[468,23],"新乐":[522,23]}
数据取数
[[null,"嘿嘿","高经","会议室","","",""],["点数据","叮叮,小兑儿,胡瑶,高经,erik,祖明,林峰,坤哥,刚哥,爽哥,雷哥,邱华,淼童,亚江,莉姐,大发,饥渴难耐的辉辉,红启,安晨,功,立新,诗才,黄競,晓青,毅楠,周玉,令君,佳璐","","叮叮,小兑儿,胡瑶,淼童","高经","五福降中天"],["线数据","erik-胡瑶,祖明-叮叮,祖明-小兑儿","高经-洗手间1,高经-洗手间2,高经-洗手间3","淼童-五福降中天,大发-西湖春,林峰-望江南,莉姐-杏花天,雷哥-过江龙,毅楠-天下乐,红启-万年欢,亚江-浣溪沙,爽哥-得胜令,饥渴难耐的辉辉-万年欢"]]