场景示例
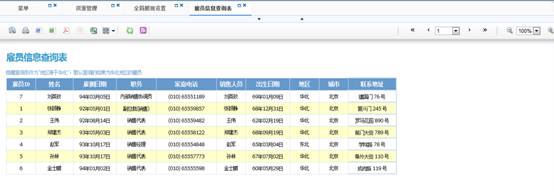
示例1:展现报表时初始不显示通用查询
实现原理:通过sr参数defaultPackupQryPanel来控制初始状态下通用查询面板的收起和展现。yes为收起,no为不收起。
展现效果:

示例2:基于统一入库调用报表展现页面,使报表居中显示
实现原理:通过sr参数reportAlign来控制初始状态下报表展现的位置。Center表示居中显示。
SR调用方式:基于统一入口请求的url为http://localhost:8800/reportmis/gezEntry.url?patternID=1001&resID=10052&reportAlign=center
展现效果:

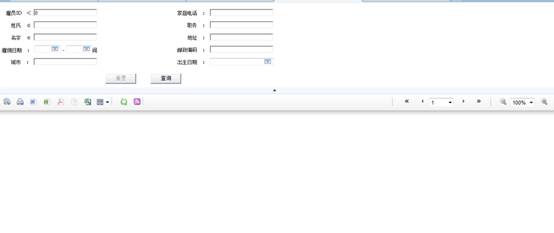
示例3:初次展现是否展现报表
实现原理:通过sr参数autoDisplay来控制初始状态下是否显示报表。0:自动显示报表,1:不自动显示报表,2:有通用查询时不自动显示报表
实现效果:初始展现报表仅展现通用查询,不展现报表
展现效果:

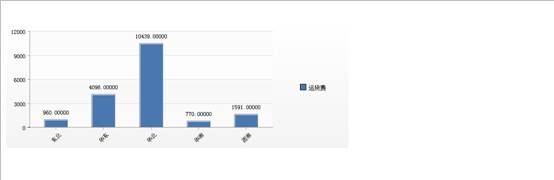
示例4:含有分组交叉的报表仅显示统计图
实现原理:通过sr参数showGraphOnly来控制分组交叉报表是否仅显示统计图。yes:仅显示统计图,no:显示分组交叉报表。默认情况下为no
实现效果:showGraphOnly设置为yes
展现效果:

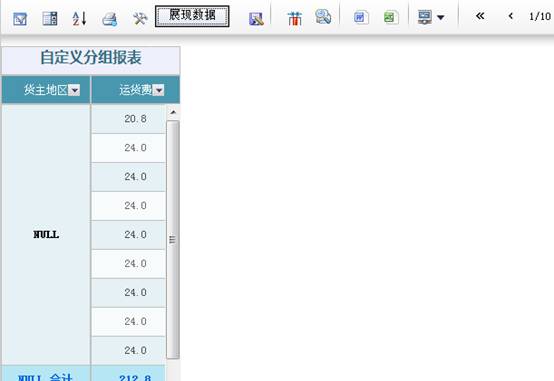
实现效果:showGraphOnly设置为no
展现效果:

注意:该属性为分组交叉分析特有,不能通过全局展现设置或者资源展现设置进行指定。
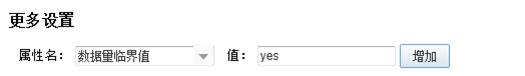
示例5:如何改变标签切换的数据量临界值
SR在展现复杂报表时会根据报表数据集的数据量动态选择是否用big标签进行大数据量报表展现,如超过数据量临界值会自动切换为big标签展现报表。
数据量临界值默认为10000。
下面例子展示如何改变默认的临界值。
实现原理:通过sr参数cellsNum来修改默认的临界值。
如果要全局修改此默认值可通过“全局展现设置”中增加配置项完成。

注意:增加全局展现设置配置项,需要修改vrsrparam.js。
示例6:如何引用js文件中的方法
可以在js文件中自定义方法,在报表单元格中进行调用即可。
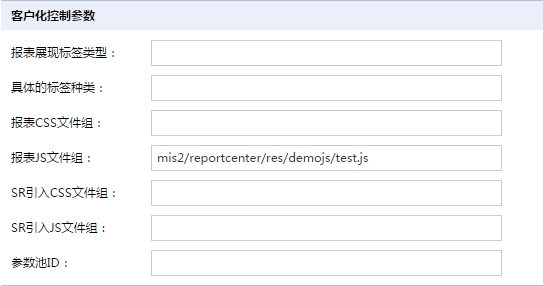
js文件(test.js)中设置函数test,可在展现设置中引入改js文件。

单元格中可设置onclick、onSelectChange等事件对其进行调用。
在单元格HTML事件中设置表达式"onclick=test()"即可。
注意:onSelectChange函数(参数为当前单元格的值,单元格ID)。两个参数顺序不能颠倒。