工具栏样式客户化
接口说明
提供了css形式的接口文件,可用于对工具栏样式的自定义,接口文件为:vr_ui.css
接口文件位置:应用根目录/mis2/custom/vrsr
用户可通过在【vr_ui.css】文件中,添加特定的样式选择器以及设置样式属性,来实现工具栏外观样式的客户化。
注意:【vr_ui.css】接口的作用是全局的,VRSR展现报表时,会自动引入该样式文件,该文件中的样式对工具栏具有最高优先级,可以覆盖产品默认的工具栏样式。
使用方法
直接在【vr_ui.css】中添加需要使用的自定义样式效果。
例如下面css代码是对工具栏左侧按钮设置鼠标悬浮时的自定义样式:
/* 样式选择器 #topLeft ul li:hover 用于设置工具栏左侧区域的按钮在鼠标悬浮时的样式 */
/* 例如,这里自定义鼠标悬浮于按钮区域时的背景颜色 */
#topLeft ul li:hover{background-color:#96BAE2;}
参考示例
下面的例子,通过【vr_ui.css】接口文件,实现整个工具栏的背景图片以及按钮悬浮时的样式自定义。
工具栏、工具栏左侧按钮、工具栏右侧按钮的样式选择器分别对应为【.toolbarTopClass】、【#topLeft ul li:hover】、【#topRight ul li:hover】。
因此,可以在【vr_ui.css】文件中添加上述样式并设置对应的属性,具体代码如下:
/* 工具栏使用自定义的背景图片 */
.toolbarTopClass{background:url(/reportmis/images/my_toolbar_bg.png) repeat-x;}
/* 自定义鼠标悬浮左侧按钮的背景颜色 */
#topLeft ul li:hover{background-color:#FFFFCC;}
/* 自定义鼠标悬浮右侧按钮的背景颜色 */
#topRight ul li:hover{background-color:#FFFFCC;}
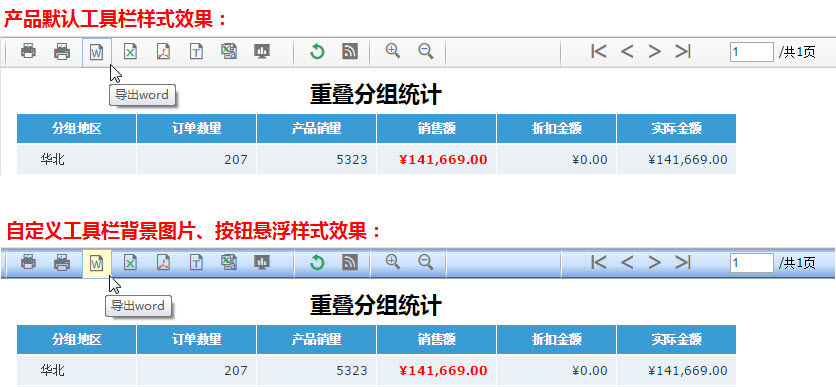
经过上述客户化后,所有报表在展现时,工具栏将显示出自定义样式,具体效果如下图所示:

样式列表
下面列出部分供参考的可在【vr_ui.css】文件中进行工具栏样式自定义的样式选择器:
- .toolbarTopClass 整个工具栏div
- #topLeft 工具栏左侧功能按钮div
- #topLeft ul 工具栏左侧功能按钮分组
- #topLeft ul li 工具栏左侧功能按钮
- #topLeft ul li:hover 工具栏左侧功能按钮鼠标悬浮状态
- #topRight 工具栏右侧功能按钮div
- #topRight ul 工具栏右侧功能按钮分组
- #topRight ul li 工具栏右侧功能按钮
- #topRight ul li:hover 工具栏右侧功能按钮鼠标悬浮状态