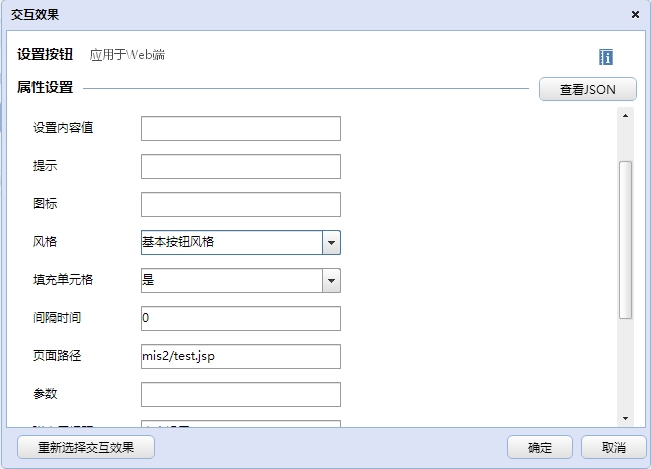
设置按钮
功能用途说明
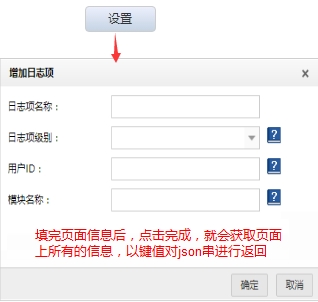
"设置按钮"特殊效果,轻松的实现通过弹出层打开某一个页面并获取页面的设置内容以json串进行返回。

配置项说明
名称
增强控件标识。该属性值应该保证页面内唯一,否则改控件被其他单元格引用时会出错。请参考 引用。
此项为必填项。
按钮值
按钮显示的内容文字,默认为【设置】,支持润乾表达式。
此项为必填项。
设置内容值
格式为json,{"name":"value"},其中name为展现页面中输入框的name属性值。
提示
按钮的提示内容。
图标
按钮图标名称。按钮图标只能是矢量图标,这里需要指定矢量图标名称,例如,"gezico_p_zhankaichaxunmianban",已有图标可查看 参考:矢量图标。当风格为【图片按钮风格】时,这里写图片的路径,例如:/mis2/images.png。
风格
设置按钮的风格样式。可选值有:基本按钮风格、高亮按钮风格、小图标风格、中等图标风格、大图标风格、蓝色标签风格、红色标签风格、图片按钮风格,默认为"基本按钮风格"。
此项为必填项。
填充单元格
设置按钮大小是否填充所在单元格。如果为是,则忽略风格中的按钮尺寸,自动将按钮大小调整为所在单元格的大小。
此项为必填项。
间隔时间
单位毫秒。即在点击按钮以后需要隔间隔时间后按钮才可再次点击,默认值为0,即按钮可连续点击。
页面路径
点击按钮弹出层打开页面,相对于当前应用根路径,为自定义jsp页面。
此项为必填项。
参数
为打开页面传参。配置格式为json串,{"param1":"value1","param2":"value2"...}。
弹出层标题
设置打开弹出层的标题,默认为【内容设置】。支持润乾表达式。
此项为必填项。
弹出层高度
弹出层显示高度,默认为350像素。
此项为必填项。
弹出层宽度
弹出层显示宽度,默认为500像素。
此项为必填项。
确认信息
点击按钮时,会先弹出提示框提示“确认信息”,点击“确定”后,再进行下一步操作。默认为空,不弹出确认框。
引用
其他单元格的名称。复制其他单元格的样式信息(包括边框、前景色、背景色、字体等内容)。请参考 引用。
示例
设置按钮设置:插入交互增强,选择按钮->设置按钮,通用必填项已经带有默认值,仅需设置【页面路径】,即可添加设置按钮。如需其它设置,可参考配置项说明。