分组
功能用途说明
分组特殊效果会根据配置页内容,自动扩展出一个完整区域。

配置项说明
名称
特效标识。
此项为必填项。
单元格的值设置
页面中拥有“名称”配置项的单元格的值设置。有两种书写方式:1.JSON格式,例如:{resize:“yes”},则页面加载后,将自动更新名称为resize的单元格的值及其他相关属性为yes;2. URL格式,例如,http://ip:port/app/a.jsp,则自动请求此URL,获取数据,并URL的返回结果自动设置单元格的值以及其他相关属性。
此项为必填项。
配置垂直间距方式
配置垂直间距方式有两种,1、整个分组区域内的所有行,使用相同的行高,具体行高值可通过垂直间距进行配置;2、分组区域的每行都使用默认行高,或者引用其他它行的行高,默认为第二种。
此项为必填项。
配置垂直间距
默认值为30.0,当配置垂直间距方式为第一种时有效。
此项为必填项。
数据源相关信息
配置格式为JSON格式{"type":"暂时无用,预留","class":"分组数据生成器实现类类名"}。
此项为必填项。
标题行信息
标题行信息:配置格式为JSON数组。具体配置属性如下。
- cells 组标题区域单元格信息,该内容为一个二维数组,需按顺序写入每个单元格的信息。分组特效会根据该二维数组信息,扩展出相应的行数据。
- reference 引用某区域时的被引用效果的引用名。引用其他区域时,会复制其行高、样式等信息到组标题区域单元格。
- details 分组明细行(区域)信息,配置格式为JSON数组。具体配置属性请参考【details可配置属性列表】。
此项为必填项。
details可配置属性列表
此项为必填项。
标题行信息配置举例:
[
{
"cells": [
[
{
"value": "分组行1"
}
]
],
"details": [
{
"cells": [
[
{
"value": "明细行属性名称11"
},
{
"value": "明细行属性值11"
}
],
[
{
"value": "明细行属性名称12"
},
{
"value": "明细行属性值12"
}
]
]
}
]
}
]
示例
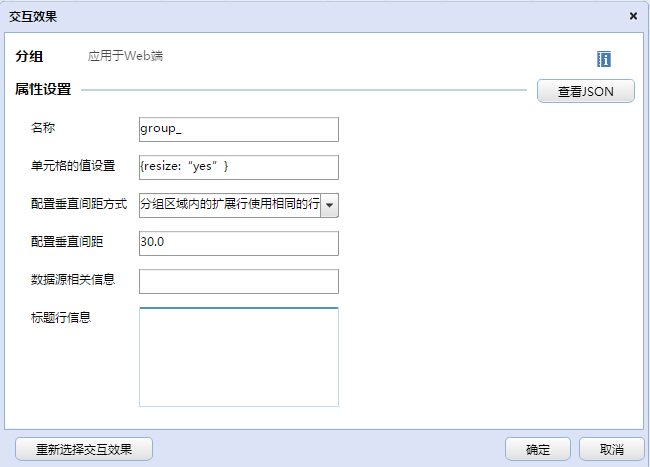
分组的设置:

如上图:添加分组后,需要填写单元格的值设置、数据源相关信息、标题行信息,如上面的标题行信息配置举例。详细可参考配置项说明。