列表
功能用途说明
“列表特殊效果”用于在一个单元格(或者合并的单元格)内插入一个列表。

配置项说明
名称
用于存储提交数据的参数名。
此项为必填项。
展现类型
可选值为普通列表、分组列表,默认为“普通列表”。当展现类型为分组列表时必须设置分组条件名称。
此项为必填项。
分组条件名称
分组列表分组条件名称,此配置项为列数据模型中某列的名称。当列表展现类型为“分组列表”时需设置该配置项,列表会根据该配置项的值进行分组展现。
此项为必填项。
列宽是否自适应
默认为true。如果为false,则列数据模型中设置width为像素大小,此时可能出现横向滚动条;如果为true,则列数据模型中设置width将会转为总宽度的百分比,此时不会出现横向滚动条。
此项为必填项。
是否可以多选
定义是否可以多选,默认为“false”。“true”为多选,“false”为非多选。
此项为必填项。
数据
有三种配置方式:JSON、url、空。1.JSON格式,例如,data: [{“area”:“东北”,“city”:“吉林”,“product”:“牛奶”,“category”:“零售”,“price”:“813.97”,“quetity”:“1000”},{“area”:“华东”,“city”:“上海”,“product”:“牛奶”,“category”:“零售”,“price”:“813.97”,“quetity”:“1000”}]。2.URL格式,例如,data:“mis2/a/b.jsp”,要求URL的返回内容格式同1。3.当为空””时,不生成列表,为[]时生成空的列表。
此项为必填项。
表头名称
格式:[“列1”, “列2”, …]。
此项为必填项。
列数据模型
JSON格式:[{"name":"index",...},{...}..]。具体可配置属性如下:
- align 定义表格单元格(非表头)的对齐方式,可取值:left, center, right。
- editable 定义字段是否可编辑,用于单元格编辑、行编辑和表单模式。
- name 设置列在表格中的唯一名称,此属性是必须的。
- resizable 定义是否可变列宽。
- sortable 定义是否可以排序。
- title 默认为true.当设置为false时,鼠标滑向单元格时不显示title属性。
- width 设置列的初始宽度,可以为像素值或百分比。
- hidden 设置列是否显示,默认为false。设置为true时隐藏列。
此项为必填项。
列数据模型举例:
[{"name":"area","width":"100px"},{"name":"city","width":"100px"},{"name":"product","width":"200px"},{"name":"category","width":"150px"},{"name":"price","width":"150px"},{"name":"quetity","width":"150px"}]
展现数据行数
默认取值为”100000”,可以根据实际需求进行行数的设置。当列表展现数据行数小于url返回的数据条数时,列表会自动追加一个【点击加载更多内容】的操作行,每点击一次就会追加列表展现数据行数条数据。
此项为必填项。
数据区最大高度
设置了此值以后,动态设置列表高度时候数据区最大高度不超过此值。此属性为可选项。
示例
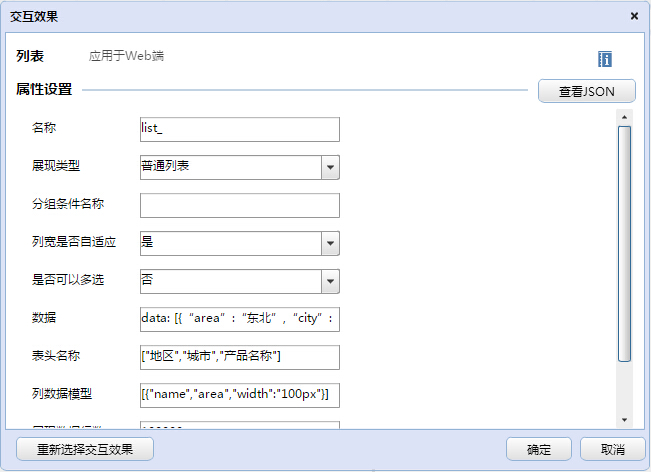
列表的设置:

如上图:添加列表后,需要填写数据、表头名称、列数据模型,如需添加其余效果,可参考配置项说明进行添加设置。